Usando o Hermes
Hermes é um mecanismo JavaScript de código aberto otimizado para React Native. Para muitos aplicativos, o uso do Hermes resultará em melhor tempo de inicialização, menor uso de memória e tamanho menor do aplicativo quando comparado ao JavaScriptCore. Hermes é usado por padrão pelo React Native e nenhuma configuração adicional é necessária para habilitá-lo.
Pacote Hermes
React Native vem com uma versão integrada do Hermes. Estaremos construindo uma versão do Hermes para você sempre que lançarmos uma nova versão do React Native. Isso garantirá que você esteja consumindo uma versão do Hermes totalmente compatível com a versão do React Native que você está usando.
Historicamente, tivemos problemas ao combinar versões do Hermes com versões do React Native. Isso elimina totalmente esse problema e oferece aos usuários um mecanismo JS compatível com a versão específica do React Native.
Esta mudança é totalmente transparente para os usuários do React Native. Você ainda pode desativar o Hermes usando o comando descrito nesta página. Você pode ler mais sobre a implementação técnica nesta página.
Confirmando que Hermes está em uso
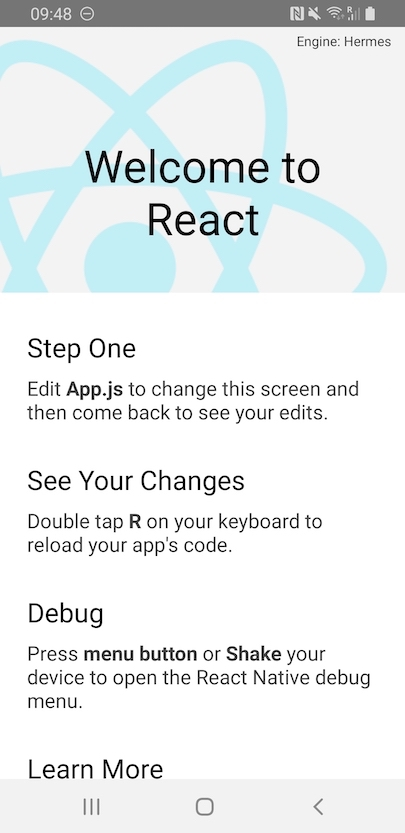
Se você criou recentemente um novo aplicativo do zero, deverá ver se o Hermes está ativado na visualização de boas-vindas:

Uma variável global HermesInternal estará disponível em JavaScript que pode ser usada para verificar se o Hermes está em uso:
const isHermes = () => !!global.HermesInternal;CUIDADO
Se você estiver usando uma forma não padrão de carregar o pacote JS, é possível que a variável HermesInternal esteja disponível, mas você não esteja usando o bytecode pré-compilado altamente otimizado. Confirme se você está usando o arquivo .hbc e também compare o antes/depois conforme detalhado abaixo.
Para ver os benefícios do Hermes, tente fazer uma versão build/implantação do seu aplicativo para comparar. Por exemplo; da raiz do seu projeto:
Android
npm run android -- --mode="release"yarn android --mode releaseiOS
npm run ios -- --mode="Release"yarn ios --mode ReleaseIsso compilará o JavaScript em bytecode durante o tempo de construção, o que melhorará a velocidade de inicialização do seu aplicativo no dispositivo.
Depurando JS no Hermes usando DevTools do Google Chrome
Hermes oferece suporte ao depurador do Chrome implementando o protocolo do inspetor do Chrome. Isso significa que as ferramentas do Chrome podem ser usadas para depurar diretamente o JavaScript em execução no Hermes, em um emulador ou em um dispositivo físico real.
INFORMAÇÕES
Observe que isso é muito diferente da "Depuração remota de JS" do menu de desenvolvimento no aplicativo documentado na seção Depuração, que na verdade executa o código JS no V8 do Chrome em sua máquina de desenvolvimento (laptop ou desktop).
O Chrome se conecta ao Hermes em execução no dispositivo via Metro, então você precisa saber onde o Metro está ouvindo. Normalmente, isso estará em localhost:8081, mas é configurável. Ao executar o yarn start, o endereço é gravado em stdout na inicialização.
Depois de saber onde o servidor Metro está escutando, você pode conectar-se ao Chrome seguindo as seguintes etapas:
- Navegue para
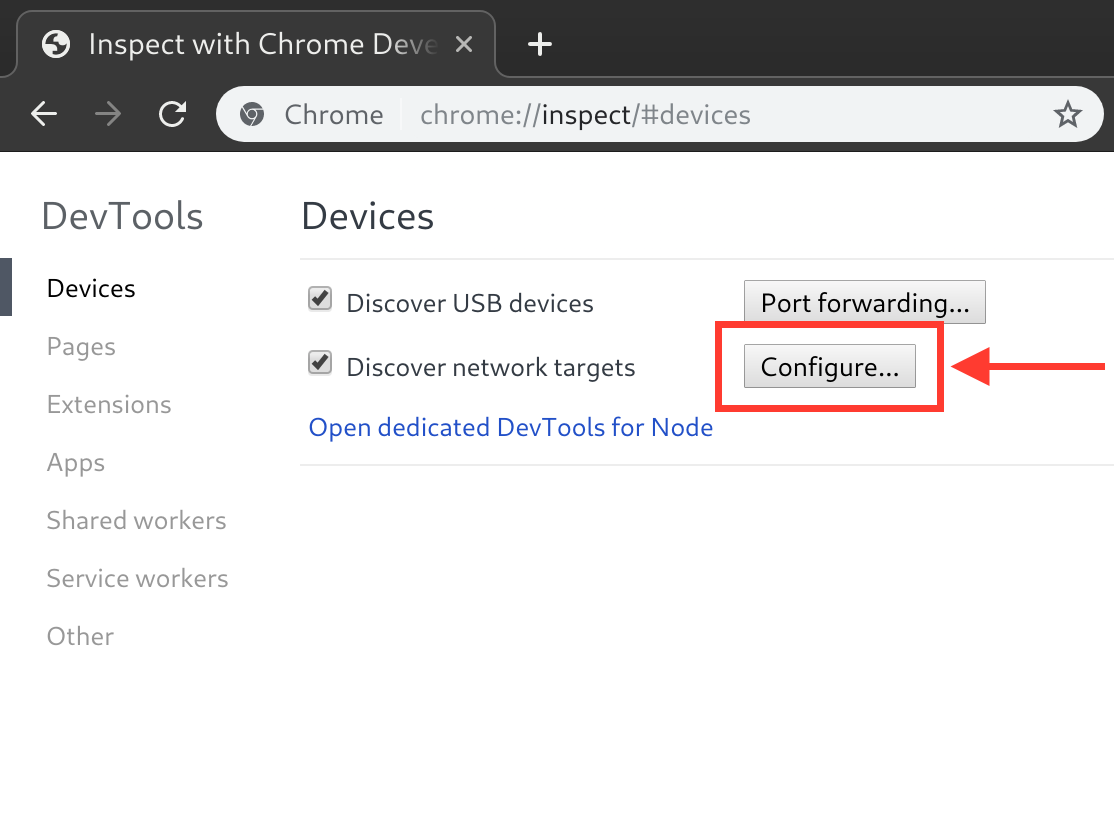
chrome://inspectem uma instância do navegador Chrome. - Use o botão
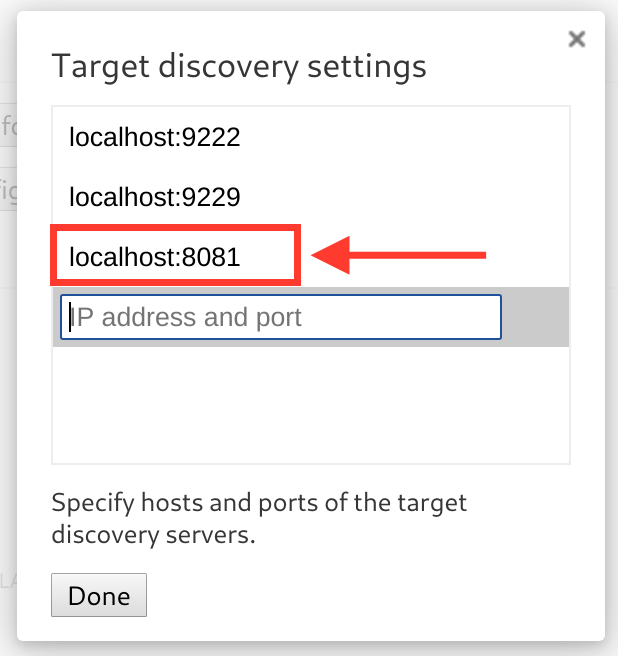
Configure...para adicionar o endereço do servidor Metro (normalmentelocalhost:8081conforme descrito acima).


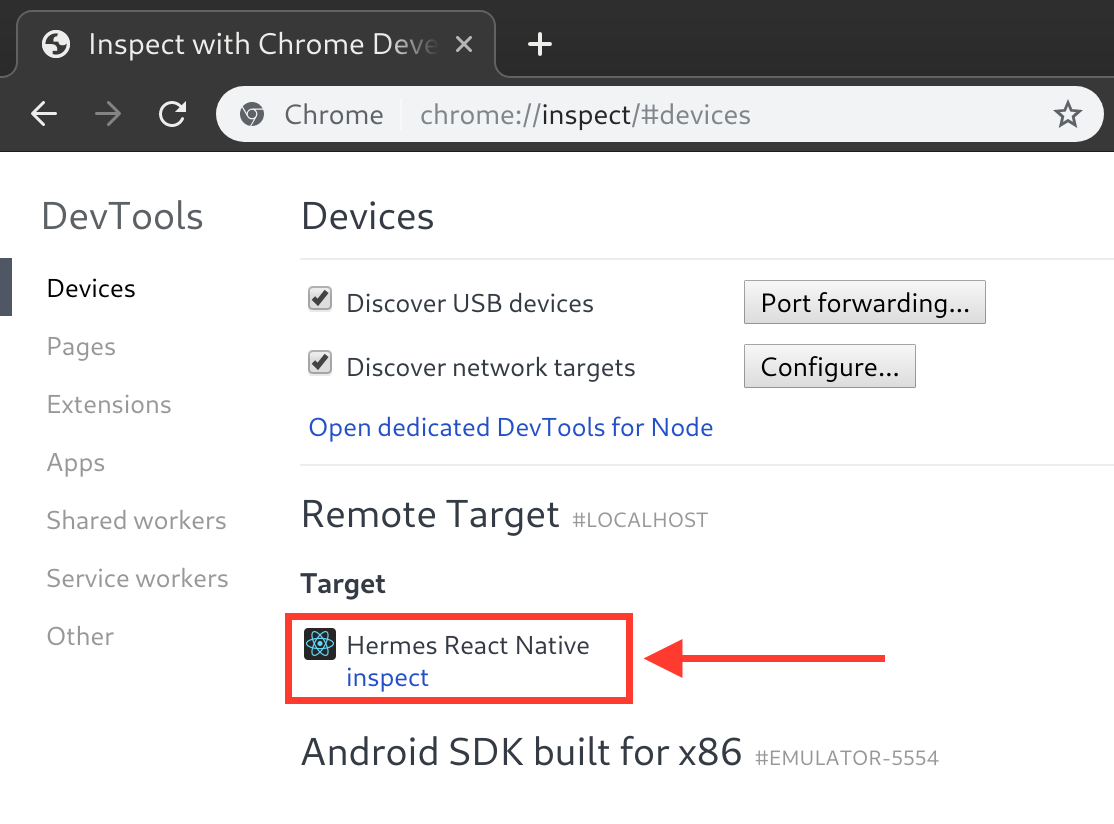
- Agora você deve ver um alvo "Hermes React Native" com um link "inspecionar" que pode ser usado para abrir o depurador. Se você não vir o link “inspect”, certifique-se de que o servidor Metro esteja em execução.

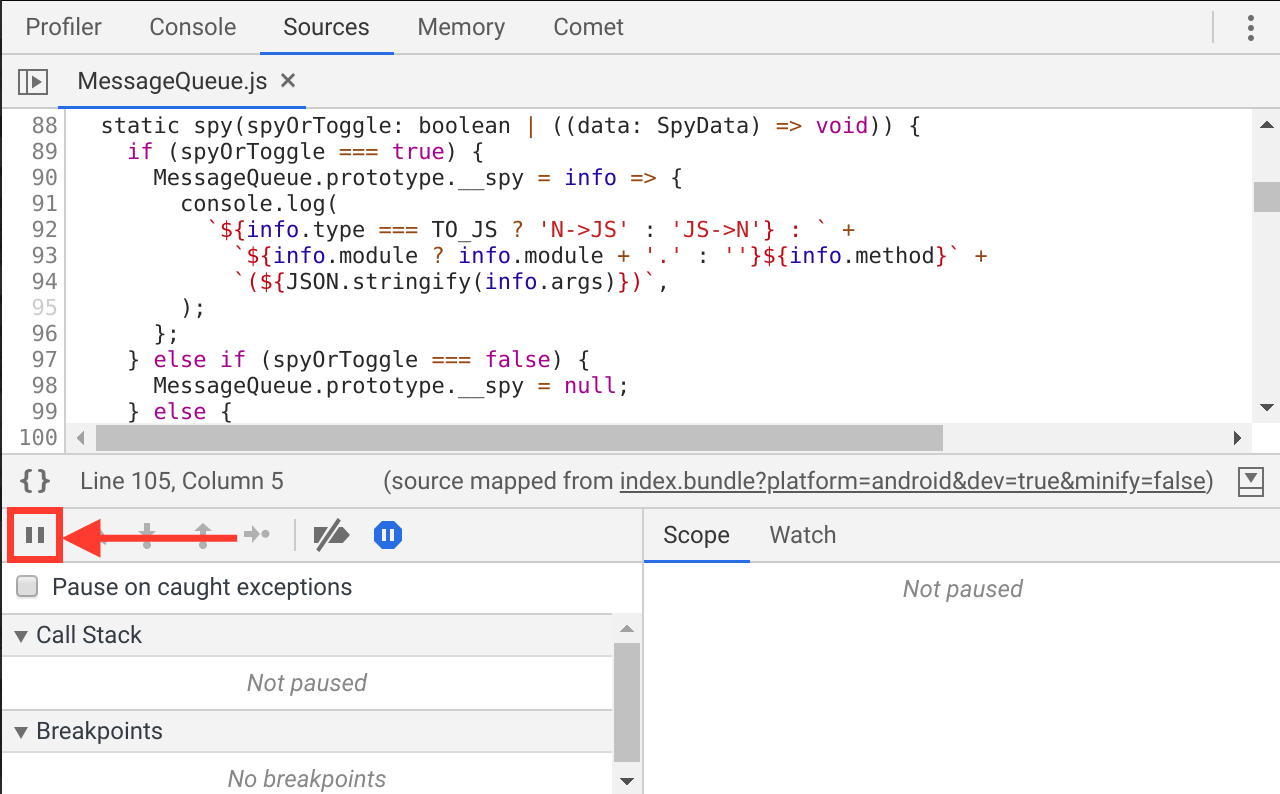
- Agora você pode usar as ferramentas de depuração do Chrome. Por exemplo, para fazer um ponto de interrupção na próxima vez que algum JavaScript for executado, clique no botão de pausa e acione uma ação em seu aplicativo que faria com que o JavaScript fosse executado.

Habilitando Hermes em versões mais antigas do React Native
Hermes é o mecanismo padrão no React Native 0.70. Esta seção explica como habilitar o Hermes em versões mais antigas do React Native. Primeiro, certifique-se de usar pelo menos a versão 0.60.4 do React Native para habilitar o Hermes no Android ou 0.64 do React Native para habilitar o Hermes no iOS.
Se você já possui um aplicativo baseado em uma versão anterior do React Native, você terá que atualizá-lo primeiro. Consulte Atualizando para novas versões do React Native para saber como fazer isso. Depois de atualizar o aplicativo, certifique-se de que tudo funciona antes de tentar mudar para o Hermes.
NOTA PARA COMPATIBILIDADE REACT NATIVE
Cada lançamento da Hermes é direcionado a uma versão RN específica. A regra é sempre seguir rigorosamente os lançamentos do Hermes. A incompatibilidade de versão pode resultar na falha instantânea de seus aplicativos na pior das hipóteses.
NOTA PARA USUÁRIOS DO WINDOWS
Hermes requer Microsoft Visual C++ 2015 Redistributable.
Android
Edite seu arquivo android/gradle.properties e certifique-se de que hermesEnabled seja verdadeiro:
# Use esta propriedade para ativar ou desativar o mecanismo Hermes JS.
# Se definido como falso, você usará JSC.
hermesEnabled=trueOBSERVAÇÃO
Esta propriedade foi adicionada no React Native 0.71. Se você não conseguir encontrá-lo em seu arquivo gradle.properties, consulte a documentação da versão correspondente do React Native que você está usando.
Além disso, se estiver usando o ProGuard, você precisará adicionar estas regras em proguard-rules.pro:
-keep class com.facebook.hermes.unicode.** { *; }
-keep class com.facebook.jni.** { *; }A seguir, se você já criou seu aplicativo pelo menos uma vez, limpe a compilação:
cd android && ./gradlew cleanÉ isso! Agora você deve conseguir desenvolver e implantar seu aplicativo normalmente:
npm run androidyarn androidiOS
Desde o React Native 0.64, o Hermes também roda em iOS. Para habilitar o Hermes para iOS, edite seu arquivo ios/Podfile e faça a alteração ilustrada abaixo:
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
# By default, Hermes is disabled on Old Architecture, and enabled on New Architecture.
# You can enable/disable it manually by replacing `flags[:hermes_enabled]` with `true` or `false`.
- :hermes_enabled => flags[:hermes_enabled],
+ :hermes_enabled => true
)Por padrão, você usará Hermes se estiver na Nova Arquitetura. Ao especificar um valor como true ou false, você pode ativar/desativar o Hermes como desejar.
Depois de configurá-lo, você pode instalar os pods Hermes com:
cd ios && pod installÉ isso! Agora você deve conseguir desenvolver e implantar seu aplicativo normalmente:
npm run iosyarn iosVoltando para JavaScriptCore
React Native também oferece suporte ao uso de JavaScriptCore como mecanismo JavaScript. Siga estas instruções para cancelar o Hermes.
Android
Edite seu arquivo android/gradle.properties e mude hermesEnabled de volta para false:
# Use esta propriedade para ativar ou desativar o mecanismo Hermes JS.
# Se definido como false, você usará JSC.
hermesEnabled=falseiOS
Edite seu arquivo ios/Podfile e faça a alteração ilustrada abaixo:
use_react_native!(
:path => config[:reactNativePath],
# Hermes agora está habilitado por padrão. Desative definindo este sinalizador como false.
# As próximas versões do React Native podem contar com get_default_flags(), mas
# deixamos isso explícito aqui para auxiliar no processo de atualização do React Native.
:hermes_enabled => flags[:hermes_enabled],
:hermes_enabled => false,
)